外部サービスとの連携
地図の掲載地図を掲載する
ご確認ください
以下のいずれかに該当する方は、新管理画面をご利用のため、解説とは部分的に異なる箇所があります。
- 2023年12月18日以降に、とりあえずHPの無料体験をお申し込みした方
- 「新管理画面への移行完了のお知らせ」の通知を受け取っている方
このページでは、管理画面の「地図の設定」の入力方法をご紹介しています。
地図ページの名称変更の方法は以下をご参照ください。
地図ページの名称を変更する
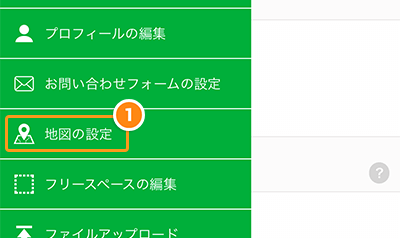
[地図の設定]をタップします
管理画面のメニューの[地図の設定]をタップします。

[地図を公開]を選択します
![[公開]を選択](https://pr.toriaez.jp/navi/manage/wp-content/uploads/2019/06/pic-howto_sp_1449_002.jpg)
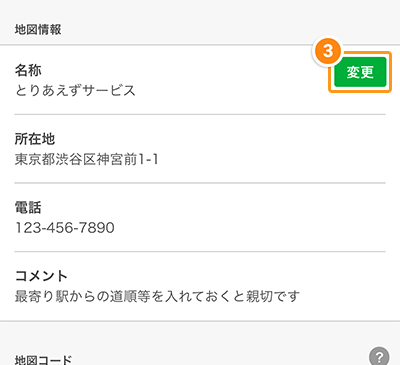
[地図情報]を入力します
◎名称:社名または店名等を入力
◎所在地:地図として表示させたい住所を入力
◎電話:電話番号を入力(入力しなくても大丈夫です)
◎コメント:最寄り駅からのルートや、アクセス情報を記載しておくと親切です。
入力が完了したら[変更する]をタップします。

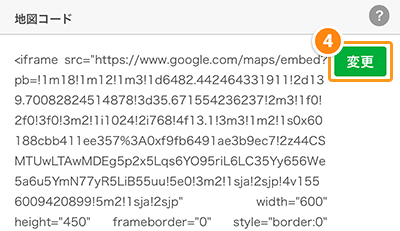
[地図コード]を入力します
Googleマップの地図コードを取得し、[地図コード]の欄に貼り付けます。
※地図コードの取得方法については以下ページにてご紹介しています。
地図コード取得方法(初心者向け)
貼り付けが完了したら[変更する]ボタンをタップします。

ホームページを確認します
[ホームページCHECK!]をタップして、実際の地図ページを確認してみましょう。

【ヒント】地図ページ以外のページに地図を表示させたい場合
例えば、「営業所のご紹介」「各店舗のご紹介」等のページを作成されているユーザー様で、「地図ページ」以外のページに地図を掲載されたい場合は、以下の手順で各ページに掲載することができます。
- 地図を入れたい記事の「編集」をタップする
- 地図を埋め込みたい部分を長押しをすると、[コピー][貼り付け]といったメニューが出てくるので[貼り付け]もしくは[ペースト]をタップする
- 記事ボックスの[上記の内容に変更する]をタップする
※記事ボックスのHTMLを編集する際は、基本的なHTMLコードを理解していない場合、レイアウト等を崩してしまう恐れがあるため、書籍やWebサイト等で、HTMLの知識をを習得していただいていることを前提として、ご使用ください。









